Alrighty, folks, let’s dive into the need for turbocharging your WordPress site! Why, you ask? Because it’s like adding a rocket booster to your online experience, and it does wonders for your user-friendliness and SEO, the cool kids of the internet world.
Now, some folks might think, ‘Hey, I’ve got a slow website; let’s throw in more plugins!’ But hold your horses; that’s not always the magic wand you’re looking for. Today, we’ll chat about how to crank up your website’s speedometer without the endless plugin parade. And, of course, we’ll drop some wisdom on when you should roll out the plugin red carpet and when to keep it in the closet. Let’s speed ahead on this pixel-packed adventure!

Run a speed audit to measure the before speed score of your website:
To understand and boost your website’s speed, the first thing you need to do is check how fast it is right now. You can use free online tools for this job.
When it comes to making your website faster, two tools are super helpful: Google’s PageSpeed Insights and GTMetrix. They don’t just tell you how fast your site is; they also give you tips on how to make it faster.
Google’s tool is simple to use, and it tells you the most important things to make your site faster. And because it’s from Google, it can help with how well your site does in Google searches.
GTMetrix is a bit more technical, meant for people who know a bit about websites. I think it’s good at judging if you’ve made your site faster or not.
Start by using one of these tools to check your website’s speed. Keep the results in a separate tab while you work on your website in another tab. Both tools give you really useful information. No matter which one you pick, if you follow their advice, your website will get faster.
Optimize all images in your media library and update them in your website builder:
Optimizing all the images in your website’s media library is a crucial step in your journey to boost site speed. The importance of this task can’t be overstated—it’s often a common issue detected in website speed audits and holds significant weight, with an 8/10 importance rating. Unoptimized images can significantly slow down your website’s loading time due to the amount of data each image carries.
The first step in this process is to identify the images causing performance issues. Your speed audit will pinpoint these problematic images. Once you’ve identified them, you’re ready to begin the optimization process.
To optimize your images within WordPress without relying on plugins, you’ll want to determine the rendered size of each image. This is critical because there’s no need to display an image that’s 3000 pixels wide if it’s only going to be shown at 1000 pixels wide. Making your images the right size is essential for speed.
When it comes to image optimization, two important sizes come into play: the rendered size and the intrinsic size. The rendered size is how the image is displayed on your website, while the intrinsic size represents the actual size of the image itself, regardless of how it’s displayed.
You’ll want to match the intrinsic size to the rendered size. For example, if your image is displayed as 500×500 pixels (rendered), you should aim to make its intrinsic size near that dimension. However, keep in mind that reducing an image’s size can sometimes result in a loss of image quality, making it appear blurry.
To overcome this issue, it’s advisable to add around 200-300 additional pixels to the rendered size. This extra buffer maintains image quality while ensuring speed optimization. It’s important to consider various screen sizes, as images may render differently on mobile devices, potentially requiring different optimizations.
The process of optimizing images in WordPress is straightforward. Begin by right-clicking on the image you wish to optimize and selecting ‘Inspect.’ Once the inspection panel opens, locate the image element, usually denoted by ‘<img src=”…”>.’ Hover over the image’s URL, and you’ll see a preview window displaying the rendered and intrinsic sizes. Now, you’re ready to optimize.
There are two efficient ways to optimize your image size. You can use WordPress’s image editor or download the image, use an image editing tool like Photoshop to export it in a smaller size with high compression, and then reupload the optimized image.
Replace the image on your website with the updated version. Focus your efforts on images in crucial areas like the header and footer, as these elements appear on every page.
Optimizing your images is a top-notch strategy for improving your website’s speed. Dedicate time to this task to enhance the speed of your website significantly.
Optimize HTML, CSS, and JS files with minification and only load them on a required basis:
Optimizing your website’s HTML, CSS, and JavaScript files through minification and selectively loading them on an as-needed basis is a pivotal step in your quest for a faster website. Minification is a process that significantly reduces the size of these code files, making them more efficient and faster to load.
Minification is crucial for website speed optimization, earning a 4/10 importance rating. While manual minification can be challenging for larger websites, it’s worth considering, especially if you’re committed to avoiding plugins. However, for most users, using a dedicated plugin, such as Fast Velocity Minify, is the more practical and efficient choice. These plugins automatically handle minification without the need for manual re-minification whenever changes are made.
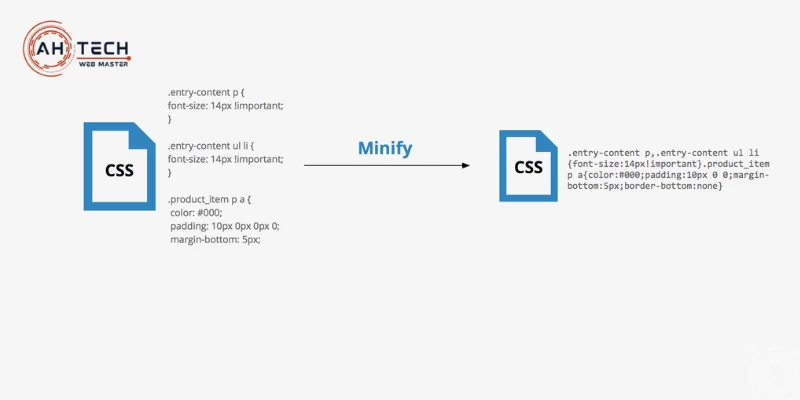
Minifying your code condenses it, resulting in smaller file sizes. When you run your code through a minification tool, the code is compressed, significantly reducing the file size. Manual minification is recommended for websites with minimal changes expected, as it involves reformatting the code to make it readable and then re-minifying it for compression.
Minification can reduce file sizes by an impressive 30-60 percent for CSS or JS files. Here’s how to perform minification:
Minify CSS:
- Open a CSS minifier tool like CSS Minifier.
- Copy your CSS code from ‘Appearance > Theme Editor > style.css (Stylesheet)’ and paste it into the CSS Minifier tool, creating a local backup.
- Click the ‘minify’ button to transform your regular CSS into a minified version.
- Copy and paste the minified CSS back into the ‘style.css’ file within the Theme Editor.
- Save the changes, and your ‘style.css’ file is now smaller, loads faster, and is optimized.

Minify JS:
- Open a JS minifier tool like Javascript Minifier.
- Copy your JS code from ‘Appearance > Theme Editor > JS folder > script.js’ and paste it into the Javascript Minifier tool, ensuring you have a local backup. Repeat this process for other JS files found in your theme files.
- Click the ‘minify’ button to convert your standard JS into a minified version.
- Copy and paste the minified JS back into the ‘script.js’ file.
- Save the changes, and your ‘script.js’ file is now smaller, faster to load, and fully optimized.
Once you’ve successfully minified your code, you’re on the right track to improving your website’s speed. The next step is caching your optimized files, which will further enhance your site’s performance.
Add the necessary code to your .htaccess file to utilize browser caching:
Another vital step in the quest for faster loading times is to add the necessary code to your .htaccess file to utilize browser caching.
Why is Browser Caching Important? Browser caching is a technique that allows a visitor’s browser to store a copy of your website’s static files, such as images, stylesheets, and JavaScript, locally on their device. This means that when a user revisits your website or navigates to another page within it, their browser doesn’t need to download these static files again. Instead, it can retrieve them from its local cache, significantly reducing loading times.
Imagine visiting a library where you’ve previously borrowed a book. Instead of retrieving the book from the shelves every time you visit, you can simply pick it up from your own bookshelf. Browser caching works in a similar way, making web pages load faster by reusing stored files.
Utilizing .htaccess for Browser Caching: To implement browser caching, you’ll need to access your website’s .htaccess file. The .htaccess file, often dubbed the ‘hypertext access’ file, is a configuration file that resides on your web server. It’s a powerful tool for making various adjustments to how your website functions, and one of its most useful applications is controlling browser caching.

Here’s how you can do it:
- Access Your .htaccess File: You can typically find the .htaccess file in the root directory of your website. If it’s not there, you might need to create one. Access your website’s server through an FTP client or a control panel provided by your hosting service to locate and edit this file.
- Adding Code for Browser Caching: Inside the .htaccess file, you can insert specific code that instructs the browser on how long to cache different types of files. This code will vary depending on your specific needs, but a common example looks like this:
## Enable caching for images and media files
<IfModule mod_expires.c>
ExpiresActive On ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType video/ogg "access 1 year"
ExpiresByType audio/ogg "access 1 year"
ExpiresByType video/mp4 "access 1 year"
ExpiresByType video/webm "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
In this example, files like images, stylesheets, and JavaScript are set to be cached for a specified period. By adding this code, you can instruct the browser to keep these files in its cache for faster loading times.
- Testing and Adjusting: After adding the code to your .htaccess file, it’s essential to test your website thoroughly. Make sure everything functions correctly, and that your visitors experience faster loading times. If any issues arise, you can modify the caching settings accordingly.
By implementing browser caching using your .htaccess file, you’ll improve your website’s speed and the overall user experience. Visitors will appreciate faster loading times, and you’ll likely see improvements in your search engine rankings as speed is a crucial factor in SEO. In summary, optimizing your .htaccess file for browser caching is a smart move toward a more efficient and user-friendly website.
Deactivate or uninstall unnecessary WordPress plugins:
In the realm of WordPress, plugins are invaluable for expanding your website’s capabilities, yet each active plugin can potentially introduce complexity and slow down your site. This is why managing unnecessary plugins is essential.
The Impact of Excess Plugins: While plugins enhance your site, each carries its code, styles, and functions, collectively affecting your site’s resources. An accumulation of unused plugins can hinder speed and responsiveness.
Streamlining Your Website: To keep your site efficient:
- Identify Unnecessary Plugins: Review installed plugins and deactivate or uninstall those no longer serving a purpose.
- Deactivate or Uninstall: Deactivation simply switches off a plugin, while uninstallation removes it entirely, freeing resources.
- Assess Resource Usage: Some plugins are resource-intensive. Use monitoring tools to gauge their impact.
- Regular Maintenance: Make managing plugins routine as your website evolves.
Benefits of Plugin Management: Streamlining offers:
- Improved Speed: Reducing excess plugins results in faster page loading.
- Enhanced Security: Fewer plugins mean fewer security vulnerabilities.
- Optimized User Experience: Faster load times lead to happier users.
- SEO Benefits: Faster sites may rank higher in search engines.
Reduce the amount of unnecessary, complex on-page elements:
One essential step is to reduce the number of unnecessary and complex on-page elements. These elements can include widgets, features, and design elements that, while adding to the visual appeal, can bog down your site’s performance.
The Importance of Streamlining: Every on-page element on your website requires resources to load. Unnecessary and overly complex elements, such as intricate widgets, flashy design features, or excessive animations, can slow down your website’s loading times. This, in turn, can affect the user experience, as visitors may become impatient with slow-loading pages.
The Benefits of Simplification: Simplifying your website design and reducing on-page elements offers several advantages:
- Faster Loading Times: The removal of complex and unnecessary elements means that your page’s load more quickly. This is especially important for retaining visitors and ensuring a positive user experience.
- Improved Mobile Responsiveness: A simplified design is often more responsive and user-friendly on mobile devices, catering to the growing number of mobile users.
- Better SEO Ranking: Site speed is a factor in search engine rankings. A faster website can potentially lead to higher search engine visibility.
- Easier Maintenance: A streamlined website is easier to maintain and update, reducing the risk of glitches or compatibility issues.
How to Simplify Your Website: Here are some steps to simplify your website and enhance its performance:
- Audit Your Elements: Start by auditing your website to identify elements that may no longer serve a purpose or are overly complex.
- Prioritize Content: Focus on highlighting your core content and features, and consider whether certain elements can be removed or consolidated.
- Opt for Minimalism: Embrace a minimalist design approach, which emphasizes clean lines, simple color schemes, and straightforward layouts.
- Eliminate Redundancy: Avoid redundancy in your design, such as multiple widgets serving similar purposes. Choose the most effective one and remove the rest.
- Monitor Performance: Continuously monitor your website’s performance as you simplify. This will help ensure that load times improve as intended.
Run another separate speed audit in a new tab to measure the improvements:
After implementing website optimizations, it’s crucial to assess their impact. Running a post-optimization speed audit is your key to measuring the improvements and witnessing the tangible benefits of your efforts. By conducting this assessment, you can gauge the positive changes in your site’s performance, ensuring it’s faster, more efficient, and ready to deliver an enhanced user experience.
Use a Good Host:
One of the foundational pillars of a fast and responsive website is choosing a reliable hosting provider. Your hosting company plays a pivotal role in determining how swiftly your website loads and how efficiently it operates. In essence, they provide the digital infrastructure that your site relies on.
A reliable host boasts a range of benefits that contribute to your website’s speed. Faster server response times are a primary advantage, ensuring that when a user clicks on your site, the server quickly delivers the requested information. This translates into reduced overall page load times and a more seamless browsing experience for your visitors.
When it comes to website performance, a good host is non-negotiable. It forms the very foundation upon which your site’s speed and reliability are built. So, whether you’re setting up a new website or considering a hosting upgrade, investing in a reputable hosting provider is a critical step toward achieving a swift and efficient online presence.
Use HTTPS:
The adoption of HTTPS, an essential security protocol, not only fortifies your website against potential threats but also has a positive impact on its speed. The significance of HTTPS lies in its ability to provide secure, encrypted connections between your site and its visitors.
Security aside, HTTPS can also give your site’s performance a boost. Modern web browsers prioritize HTTPS connections, which means that when your website employs HTTPS, it may enjoy faster loading times. This stems from the browser’s preference for secure connections, resulting in quicker retrieval of your web content.

Incorporating HTTPS into your website isn’t just a matter of safety; it’s a strategic move that can make your site not only more secure but also more responsive, ensuring that your visitors enjoy a swift and secure browsing experience.
Use the Highest Version of PHP the Site Supports:
Selecting the highest compatible PHP version is a strategic move for elevating your website’s performance and bolstering its security. PHP, the scripting language that powers dynamic websites, continually evolves with each new version. Embracing the latest iteration of PHP ensures your site remains at the forefront of technological advancements.
The advantages are twofold. First, it equips your website with the most recent performance enhancements, which can lead to substantial speed improvements. Faster script execution translates into quicker page loading times, creating a seamless user experience.
Second, the latest PHP version brings essential security updates. A secure website not only safeguards your data but also helps maintain your site’s reliability and integrity. By upgrading to the highest compatible PHP version, you’re investing in a faster, safer, and more efficient online presence, ensuring your visitors enjoy a top-tier browsing experience.
Use Cloudflare:
Cloudflare, a renowned content delivery network (CDN), stands as a formidable tool in your quest for a faster and more responsive website. CDNs like Cloudflare possess the ability to distribute your site’s assets across the globe, effectively reducing latency and significantly speeding up loading times for visitors, regardless of their geographic location.
The essence of Cloudflare’s power lies in its widespread network of servers strategically positioned worldwide. These servers act as intermediaries between your website and its visitors, retrieving and delivering content at lightning speed. By reducing the physical distance between users and your site’s data, Cloudflare ensures a swifter and more enjoyable user experience. When it comes to accelerating your website’s loading times and enhancing its global reach, Cloudflare is a valuable asset that can elevate your site’s performance to the next level.
Turn on-Site Speed Optimizations in Your Theme:
In the world of WordPress, the right theme can make all the difference in your website’s speed and performance. While many themes come with an array of features, some go the extra mile by offering built-in speed optimization settings. These features are like hidden gems, waiting for you to activate and unleash their potential.
By turning on-site speed optimizations within your theme, you can tap into a range of enhancements designed to accelerate your website’s load times. These optimizations are often crafted to streamline code, minimize unnecessary elements, and fine-tune the overall performance of your site.
These theme-based speed enhancements are invaluable, especially if you’re seeking a convenient and efficient way to boost your website’s speed without delving into extensive customization or installing additional plugins. When selecting a WordPress theme, consider those that offer these built-in speed optimization features, as they can significantly contribute to a faster and more responsive website.
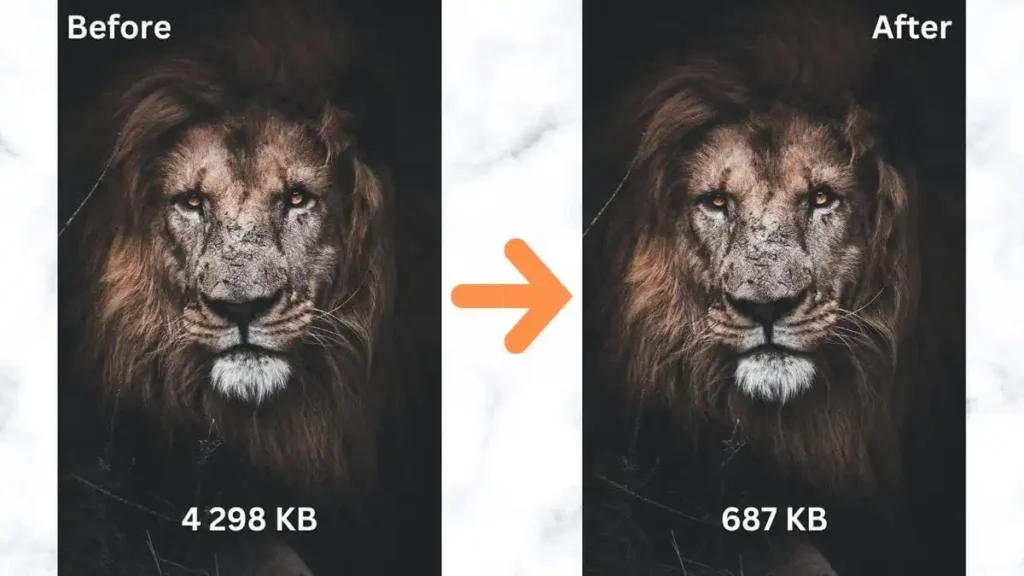
Compress Images Before You Upload Them:
Image compression is a vital strategy for enhancing your website’s loading speed. By reducing image file sizes, you pave the way for a faster and more efficient browsing experience. The key to successful image optimization is to compress your images before uploading them to your media library.
Image compression works by reducing the amount of data in an image file without significantly compromising its quality. The result is smaller file sizes, making it quicker for your web pages to load, especially when visitors access your site from various devices and network conditions.

For optimal image compression, consider employing tools and techniques that strike a balance between reducing file sizes and maintaining image clarity. There are various online tools, as well as image editing software, that can assist you in achieving the ideal compression levels for your images.
By compressing your images before adding them to your media library, you’ll take a significant step towards optimizing your website for speed, ensuring that your visitors enjoy a swifter and more responsive user experience.
Make Sure Your Database Is Using the InnoDB Storage Engine for All Tables:
Your website’s database plays a pivotal role in delivering content and ensuring a seamless user experience. To optimize your site for speed, it’s crucial to make sure your database is utilizing the InnoDB storage engine for all its tables.
The InnoDB storage engine offers specific advantages when it comes to enhancing database performance. It’s well-known for its ability to efficiently manage data and deliver a faster and more responsive user experience. By utilizing InnoDB, your database can better handle concurrent user requests, making it the ideal choice for websites aiming for speed and reliability.
InnoDB’s features, such as support for transactions, referential integrity, and row-level locking, contribute to faster site loading times. These attributes result in smoother data retrieval and content delivery, allowing your website to respond quickly to visitor interactions.
Incorporating the InnoDB storage engine for all your database tables is a strategic move that can significantly improve your site’s speed, making it a vital aspect of your overall website optimization strategy.
Move Code to the Footer:
One of the effective techniques for speeding up your website is moving JavaScript code to the footer of your web pages. This strategic shift can help prevent JavaScript from obstructing the loading of essential page content, resulting in a swifter and more efficient user experience.
JavaScript is a fundamental element of modern websites, providing interactivity and functionality. However, when JavaScript code is placed in the header section of a web page, it can sometimes delay the rendering of crucial content, leading to slower loading times.
By moving JavaScript code to the footer, you allow the main content of your web pages to load first, making the critical information accessible to users without unnecessary delays. JavaScript execution can continue without impeding the initial loading process, resulting in improved speed and a smoother user experience.
This practice is particularly valuable for websites seeking to provide faster load times and enhance visitor satisfaction. By strategically relocating JavaScript to the footer, you can create a more efficient and user-friendly browsing environment, ensuring that your site responds quickly to user interactions.
Fix 404 Errors! 404 Errors Are Terrible for Speed:
You might have seen a ‘Page Not Found’ message while browsing the web. These are 404 errors, and they can slow down your website. When someone clicks on a link, and the page isn’t there, it can cause delays and frustrate visitors.
To keep your website fast and user-friendly, it’s crucial to find and fix these 404 errors. This means making sure all your links work correctly and directing visitors to the right pages. By doing this, you’ll not only speed up your site but also make it more enjoyable for users, ensuring they can find what they’re looking for without any hassle.
Disable Hotlinking:
Hotlinking, a common practice where other websites use your site’s images by directly linking to them, may seem harmless but can have detrimental effects on your website’s performance. It can consume your valuable bandwidth and slow down your site, leading to a less-than-ideal user experience.
Disabling hotlinking is a smart move to protect your site’s speed and conserve bandwidth. By implementing this preventive measure, you ensure that external websites cannot embed your images, thereby reducing the strain on your server and maintaining optimal loading times.
Not only does disabling hotlinking preserve your site’s speed, but it also safeguards your resources. It’s a valuable practice that enhances user satisfaction, prevents bandwidth drain, and ensures your website remains responsive to visitor interactions. By taking control of hotlinking, you create a faster and more efficient browsing experience for your audience.
Leverage Browser Caching Without a Plugin:
Browser caching is a technique that can speed up your website without the need for additional plugins. It involves configuring your server to tell web browsers to store specific resources, making your site load faster for returning visitors.
When you enable browser caching, the first time a visitor lands on your site, their browser stores certain files, like images or stylesheets. The next time they visit, instead of re-downloading those files, their browser retrieves them from its local storage, resulting in quicker page loading.

By leveraging browser caching without relying on extra plugins, you’re taking a step towards enhancing your site’s performance. It’s a smart way to reduce loading times, especially for users who return to your site, providing a smoother and more efficient browsing experience.
Minification of CSS and JavaScript Files Without Plugins:
A simple way to make your website faster is by minifying your CSS and JavaScript files. Minification involves trimming away unnecessary characters and white spaces from these files, which streamlines your code and speeds up load times.
When you remove the extra bits from your code, it becomes more compact and efficient. This means that when a visitor lands on your site, their browser can process the code more quickly, resulting in faster loading times.
You don’t necessarily need plugins for this task; there are online tools and manual techniques available to minify your CSS and JavaScript files. By embracing minification without adding extra plugins to your website, you’re taking a step toward optimizing your site for speed and providing a more responsive and enjoyable user experience.
By following all these techniques you can easily optimize your website.